[デザインチーム] Weekly UI(スキルアップ)
こんにちは!インターン生(デザインチーム)のH.Fです!
今回はFinal Answerのデザインチームがスキル向上のために行っている「Weekly UI」について紹介します 。
Weekly UIとは?
Final Answerではデザインスキル向上とために、毎週一つのお題に沿ったUIデザインを行ってもらっています。
フォーマットやデザインは決められておらず、自分がお題を聞いてimageしたデザインやこんなデザインっだったらいいなといったように思うがままにデザインをしてもらっています!
デザインしたものはMeetingの際にプレゼンテーション、学生同士でフィードバックしてもらいます。
Weekly UIのメリット
・デザインの引き出しが増える
・1からデザインを考えて制作するため、デザインスキルが磨ける
・制作物が増える
・継続的に行うため、ツールスキルが磨ける
などがあるのかなと思います!教材や動画で勉強はできても、1からどんなものをデザインすればいいかわからなかった時、私もWeekly UIを行うことで幅広いアウトプットにつなげることができました!
Weekly UIのフロー(例)
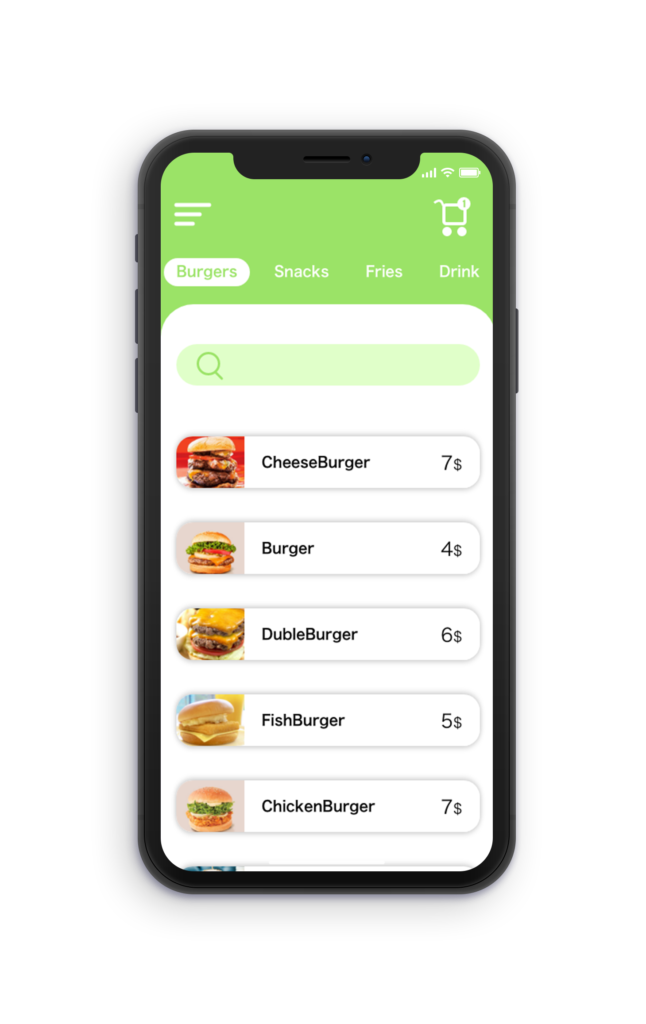
お題:フード/ドリンクメニュー
フォーマット:自由

上記の画像は実際に私がUIデザインしたものです!
UIデザインしたフローは下記の通りです。
1、お題に合った実際に存在している参考になりそうなUIデザインをできるだけ閲覧する(インプット)
2、どんな情報が最低限必要なのか絞り込む
3、デザインとしてアウトプットする
POINT
・ハンバーガーのメニューをimageしたため、ハンバーガーをimageさせるようなトンマナを意識しました。
・「Burgers」や「Snacks」などのメニュー項目をワンタッチで切り替えやすいようにしました。
最後に
Final Answerがデザインスキルアップのために行っているWeekly UIについて紹介しました!
1からUIデザインをしたり、デザインするために幅広いUIをインプットするのでかなり力がつくと思います!